Установка социальных кнопок на блог |
|
|---|---|
|
11 Ноября 2013 21:38 |
|
|
Итак, сегодня нам необходимо установить социальные кнопки на свой блог . Делать мы это будем для того, чтобы в дальнейшем получать дозу посетителей на свой сайт с популярных соц. сетей и чтобы в дальнейшем раскручивать свой блог с их помощью. При помощи установленных социальных кнопок на сайте, ваши посетители смогут поделиться вашей записью, при этом блог будет куда быстрее индексироваться. В общем, от этих кнопок только плюс.
Изначально нам потребуются кнопки наиболее актуальных социальных сетей и сервисов:
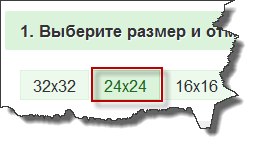
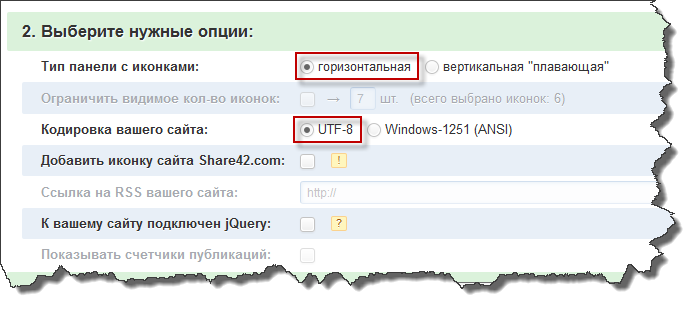
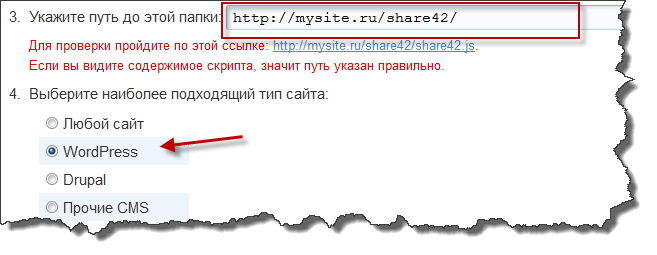
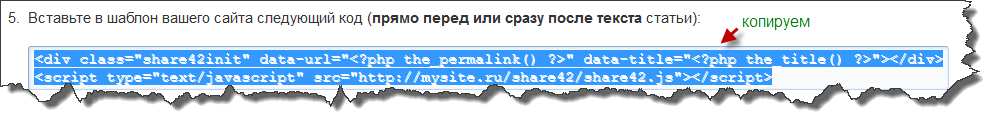
В этом нам поможет share42.com. Переходим на сайт и выбираем размеры будущих соц. кнопок. Я выберу средний размер (24x24):  Далее выбираем кнопки необходимых нам социальных сетей (со списка выше):  Теперь указываем необходимые нам опции для установки социальных кнопок (указывайте как на скриншоте):  В поле «Тип панели» мы выбираем «горизонтальная» , так как размещение социальных кнопок мы планируем после постов на блоге. Кстати, если вы хотите, то можете добавить кнопку RSS-канала, который мы делали ранее, и указать на него ссылку в поле «Ссылка на RSS вашего сайта». После установки настроек, скачиваем готовый скрипт:  Скачав скрипт, создаем архив папки share42 (это и есть скачанная папка) в формате .zip. Далее топаем на сайт своего хостинга, заходим в файловый менеджер, переходим в директорию своего сайта, загружаем скачанный скрипт в папку public_html и распаковываем его. Далее возвращаемся на сайт share42.com, вставляем путь к папке «share42» и выбираем тип своего блога:  Копируем полученный код:  Скопировав код, идем в админку блога. Установка кнопок социальных сетей на блог WordpressЗайдя в админку, переходим во вкладку «Внешний вид» - «Редактор» . Ищем в редакторе файл Single.php и переходим в него:  Этот файл отвечает за посты на вашем блоге. Именно после постов нам и необходимо установить кнопки социальных сетей. Итак, вставляем ранее скопированный код в форму в нужное место (можно перед строчкой <?php comments_template(); ?>). Вставив код, не забудьте обновить файл. Также вы можете выровнять кнопки по центру, по левому или по правому краю: для этого перед кодом кнопок вставьте теги <center> (выравнивание по центру), < left> (по левому краю) и < right> (по правому краю). Не забудьте их закрыть: левый слеш в помощь:). Результат же наш следующий:  Таким образом, мы установили кнопки социальных сетей на свой блог . Конечно, существуют разные способы по их установке (при помощи плагинов, к примеру), но мной был использован именно этот, чтобы вы немного поработали в редакторе Wordpress. До встречи:) На главную курса Блог своими руками |
|
|
21 Ноября 2013 22:13 |
|
|
14 Ноября 2014 09:04 |
|
|
Спасибо за информацию, как раз таки искал как сделать эту функцию)
а погуглить лень чес слово:D |
|
|
22 Ноября 2014 18:08 |
|
|
Очень полезная статья.Пригодится в работе.
|
|
|
14 Июня 2015 09:28 |
|
|
Я тоже пользуюсь этим сервисом. На страницы товаров в opencart замечательно подходят
|
|
|
15 Июня 2015 10:08 |
|
|
Ничего не имею против но сам пользуюсь яндексовскими кнопками, больше доверия, как никак сторонние скрипты опасненько устанавливать.
|
|
|
22 Июля 2015 14:49 |
|
Виталий Сыч писал(а): ТОже поддерживаю Наш Яндекс! Не знаю, просто когда-то где-то прочитал о них и сделал выбор. Теперь не вижу смысла что-то менять! |
|
Последние сообщения:
-
Арбитраж вмзоны
 Vova n Я Фофа Н
Vova n Я Фофа Н -
Задачи комментирования в Инстаграм, с по
 Top , the best in the area! Get affordable prices
Top , the best in the area! Get affordable prices -
Обмен валюты Хочу попробовать.Хочу совет
 Всё решил случай. Вернее, сосед снизу, алкаш Димон
Всё решил случай. Вернее, сосед снизу, алкаш Димон -
Сбил человека вне «зебры»: спасет ли вод
 This case will test whether liability changes, whe
This case will test whether liability changes, whe -
Заработок небольшой, но очень простой. Х
 Discovering your perfect partner is just around
Discovering your perfect partner is just around
