Форма заполнения на сайте |
|
|---|---|
|
26 Декабря 2014 13:06 |
|
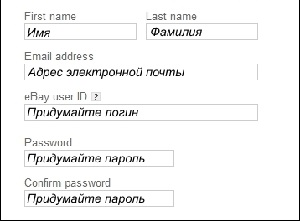
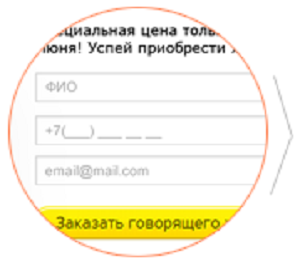
 С помощью таких форм пользователи могут заполнять анкеты для совершения заказа либо для оформления заявки или звонка и прочее. Далее пойдет речь о том, как же сделать качественную форму. С помощью таких форм пользователи могут заполнять анкеты для совершения заказа либо для оформления заявки или звонка и прочее. Далее пойдет речь о том, как же сделать качественную форму.Для чего они нужны• Для сбора информации от юзеров• Для упрощения и ускорения сбора сведений • Чтобы свести к минимуму количество неверных сведений, взятых по телефону, например, номер телефона или номер дома Такая форма поможет добиться от пользователя целевого действия, но, если она сложная и неудобная юзер не станет с морочиться и попросту покинет страницу. Как организовать и оформить форму• Поля для заполнения следует расположить в последовательности сверху и постепенно опускаясь вниз, от простых к сложным.• Старайтесь не размещать поля и данные вместе в одной строчке, это затрудняет восприятие, проще для пользователя, когда он, пробежав по полю глазами способен оценить объем информации, который ему придется заполнить. Оптимально, когда в левой колонке поля с названием, а в правой колонке ячейки для ввода. • Объемную форму рекомендуется разбить поэтапно, например, показать текущий шаг и количество оставшихся шагов или в процентах. Таким образом вы создаете эффект легкости заполнения и тем самым не пугает покупателя. У каждого шага должно быть название чтобы было ясно что в этом разделе от пользователя требуется и также должна быть возможность вернуться в предыдущий шаг. • Сочетайте поля по содержанию, к примеру, в поле с адресом ячейка с индексом, городом, улицей и прочее. • Поясняйте значение поля, оставляйте подсказки и примеры, например, если требуется телефон, то разъясните в каком формате его писать, расположить их можно под полем для заполнения или это может быть всплывающая подсказка. Не делайте слишком большие предложения пусть оно не превышает пяти слов. • Название поля можно расположить над ним или слева от него. Зачастую пользователи привыкли читать слева направо и сверху вниз, отталкиваясь от этого следует располагать ячейки в привычной для чтения последовательности и поэтому рекомендуется назначения поля делать по левую сторону, а ячейку для заполнения по правую. Если это мобильная форма заполнения, то для экономии пространства есть смысл назначение и ячейку для заполнения объединить в одну. • Формат поля. Если в форме нужно выбрать один из двух или трех вариантов, то рекомендуется воспользоваться радиокнопками, если вариантов больше трех, то лучше подойдет выпадающий список. При выборе нескольких значений подходят чекбоксы, в случае с датами воспользуйтесь календарем или тремя полями, отдельно для года, месяца и дня.
• Контролируйте чтобы в поля корректно вводились данные, чтобы не было ошибок по типу ввода букв вместо цифр и наоборот. Такой контроль лучше проводить для полей, обязательных к заполнению, излишние проверки также отпугивают пользователей. |
|
|
27 Декабря 2014 00:06 |
|
|
Прочитав статью, становится понятно, что форма для ввода пользователями своих личных данных должна быть максимально простой, доступной, интуитивно понятной и легкой для отображения на любом устройстве, будь то компьютер, либо мобильное устройство. Это и понятно, так как клиента нужно максимально завлечь.
Мне не понятно только одно. Ведь принцип отображения форм заполнения, я так понимаю, на разных сайтах одинаков. Иногда при регистрации на форумах сталкиваюсь с тем, что при подтверждении своих введенных данных выходит сообщение о том, что такое имя пользователя уже существует, либо пароль подтвердила неверно, либо в капче ошиблась и т.д. и после этого возвращает снова на страницу с формой заполнения. Так вот в этой форме при этом чуть ли не половина строк оказываются пустыми, и их приходится заполнять повторно. Это очень нудно и не удобно, особенно если речь идет о повторном заполнении е-майла. А на некоторых сайтах все сделано нормально, при возврате к форме пустая лишь та строка, в которой обнаружена ошибка. Для чего так делают? Почему при возврате к форме заполнения удаляются верно введенные данные, если ошибка не вних? Ведь это отпугивает потенциальных пользователей сайта/форума. Лично я частенько покидаю такие форумы, так и не зарегистрировавшись. |
|
|
30 Июня 2018 22:20 |
|
|
Просто сейчас есть бесплатные коды форм для заполнения данных, и к сожалению не все они корректно отображаются на сайтах, и не корректно работают. Это уж зависит от владельцев сайтов, если он устанавливает такую форму на вой сайт, то и естественно и должен проверить ее работоспособность, но не все этим занимаются.
|
|
|
2 Июля 2018 07:42 |
|
|
Форма должна быть удобной и визуально приятной для пользователя. Иначе он может просто уйти с сайта. Также нужен элементарный контроль вводимых данных. Например, недопустимо вводить в поля «Имя», «Фамилия», «Отчество» цифры или спецсимволы.
|
|
Последние сообщения:
-
Арбитраж вмзоны
 Vova n Я Фофа Н
Vova n Я Фофа Н -
Задачи комментирования в Инстаграм, с по
 Top , the best in the area! Get affordable prices
Top , the best in the area! Get affordable prices -
Обмен валюты Хочу попробовать.Хочу совет
 Всё решил случай. Вернее, сосед снизу, алкаш Димон
Всё решил случай. Вернее, сосед снизу, алкаш Димон -
Сбил человека вне «зебры»: спасет ли вод
 This case will test whether liability changes, whe
This case will test whether liability changes, whe -
Заработок небольшой, но очень простой. Х
 Discovering your perfect partner is just around
Discovering your perfect partner is just around