Как добавить кнопку прокрутки вверх в Wordpress |
|
|---|---|
|
4 Апреля 2017 18:47 |
|
|
Кнопка «вверх» или «back to top» - один из монофункциональных инструментов для улучшения юзабилити сайта. Кнопка предназначена для единственной цели – автоматического скроллинга. При клике на значок back to top, страница прокручивается к заданной начальной точке.
Веб-дизайнеры рекомендуют размещать кнопку в нижнем правом углу экрана, но значок можно расположить на любом другом участке страницы. После нажатия на кнопку часто происходит мгновенное перемещение на верх, поэтому необходимо задать скорость прокрутки. Пользовательская настройка кнопкиДобавить кнопку можно во время создания блога, торгового, корпоративной и информационного портала. Плагины для автоматического скроллинга считаются инструментами модернизации сайтов. Редактируемые параметры:
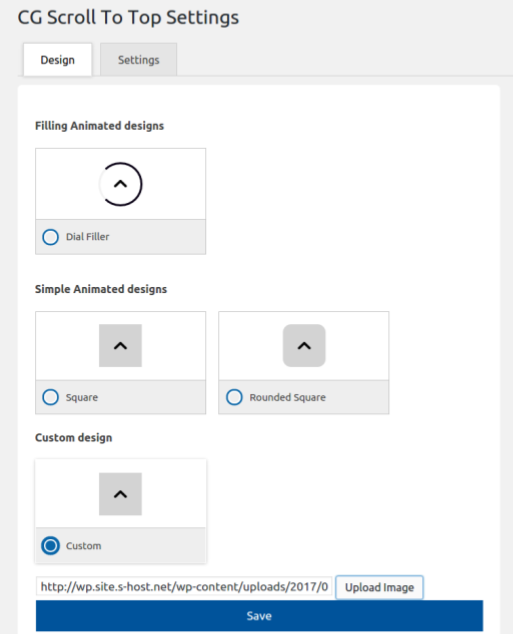
Динамические и статические кнопки прокруткиНа сайт можно добавить статическую или динамическую кнопку прокрутки. В первом случае значок back to top постоянно присутствует на экране. Динамическая кнопка появляется и скрывается во время скроллинга, поэтому вариант с ее установкой предпочтительнее.Для отображения и скрытия кнопки при прокрутке страницы, необходимо использовать специальный код скрипта или выбрать плагин, предлагающий подобную функцию. Динамическая кнопка используется также для прокрутки страницы вниз. После установки движка на хостинг https://s-host.com.ua можно приступать к добавлению контента и полезных плагинов, призванных улучшить юзабилити сайта. К примеру, одной из таких незаменимых вещей является кнопка прокрутки вверх. Безусловно, в Wordpress существует множество плагинов, решающих данную задачу. Мы же рассмотрим установку и настройку расширения CG Scroll To Top. Напомним, что прежде чем устанавливать новый плагин, рекомендуется избавиться от тех, которыми вы больше не пользуетесь. Так вы не будете создавать нагрузку на хостинг, а следовательно, не возникнут проблемы со скоростью загрузки страниц. Установка плагинаПлагин CG Scroll To Top устанавливается стандартным способом через консоль. Вы можете как перейти на страницу Консоль - Плагины- Добавить новый и найти расширение через поиск, так и заранее скачать архив, чтобы загрузить его на этой же странице.После установки и активации плагина в разделе Консоль- Настройки появится пункт CG Scroll To Top. Создание кнопки прокрутки вверхКликните на пункт меню Консоль Настройки - CG Scroll To Top и вы попадете на страницу CG Scroll To Top Settings. На вкладке Design настраивается такой параметр каквыбор анимированного рисунка (здесь доступны как простые анимированные рисунки, так возможность добавлять свои собственные картинки):  Для того, чтобы загрузить изображение, кликните на кнопку Upload Image и выберите из “Библиотеки файлов” нужный объект (или же загрузите картинку в библиотеку файлов, а затем сделайте выбор) и нажмите “Вставить в запись”. На вкладке Settings доступны следующие настройки:

Перейдите на свой сайт, чтобы проверить, как работает кнопка прокрутки вверх: 
|
|
|
31 Мая 2017 18:28 |
|
|
ВордПресс - ресурс весьма интересный, полезный и многообещающий. Правда, ввиду скудноватости моих личных навыков и умений а сайто и блогоделании результат моего общения с данным ресурсом получился весьма неказистенькимю и вам я его не покажу. А уж о добавлении кнопки прокрутки или ещё каких-то доп. функций дело вообще не дошло
|
|
|
10 Июня 2017 20:38 |
|
Фокс One писал(а): А я вообще не занимаюсь созданием сайтов. Так что мне эта кнопка побарабану. |
|
|
7 Июля 2017 18:09 |
|
|
Статья полезна для владельцев объемных сайтов потому, что такая кнопка наверх и вниз, позволяет пользователям экономить время, повышая их желание дольше оставаться на сайте, что обязательно скажется на посещении сайта.
|
|
|
26 Августа 2017 06:58 |
|
|
Кому как, но меня, присутствие этой кнопки, раздражает и отвлекает. И ведь не убрать ее?
|
|
|
16 Сентября 2017 23:44 |
|
alexandr levin писал(а): А вдруг можно?? |
|
|
29 Января 2018 17:32 |
|
Валентина Литвинова писал(а):Конпка сама по себе вещь удобная, но вот то что ее наличие повышает желание остаться на сайте подольше - это не правильно. Желание побыть на сайте вызывает не кнопка перемещения, а интересный контент представленный на сайте. Потому что, если там будет одна реклама и никакой больше информации то есть на сайте кнопка перемещения или нет, а пользователь закроет такой сайт и уйдет на другой, более информативный, а вот если есть что-то новенькое и интересное для пользователя то ему и покрутить роликом мышки будет не в тягость чтобы спуститься ниже или подняться вверх по странице сайта. |
|
|
7 Августа 2018 07:43 |
|
гарик еременко писал(а): Само собой, если контент сайта будет совсем неинтересен, то никакие кнопки не помогут удержать посетителя. Но при прочих равных пользователь выберет сайт, который покажется ему более удобным. Удобство навигации тоже имеет большое значение в общей привлекательности сайта для посетителя. |
|
Последние сообщения:
-
Арбитраж вмзоны
 Vova n Я Фофа Н
Vova n Я Фофа Н -
Задачи комментирования в Инстаграм, с по
 Top , the best in the area! Get affordable prices
Top , the best in the area! Get affordable prices -
Обмен валюты Хочу попробовать.Хочу совет
 Всё решил случай. Вернее, сосед снизу, алкаш Димон
Всё решил случай. Вернее, сосед снизу, алкаш Димон -
Сбил человека вне «зебры»: спасет ли вод
 This case will test whether liability changes, whe
This case will test whether liability changes, whe -
Заработок небольшой, но очень простой. Х
 Discovering your perfect partner is just around
Discovering your perfect partner is just around
