Урок 2.2. установка кнопок социальных сетей |
|
|---|---|
|
24 Сентября 2012 18:03 |
|
|
Здарова! В этом уроке мы будем устанавливать кнопки социальных сетей на блог.
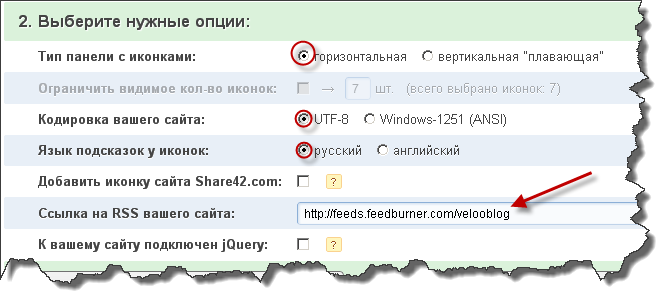
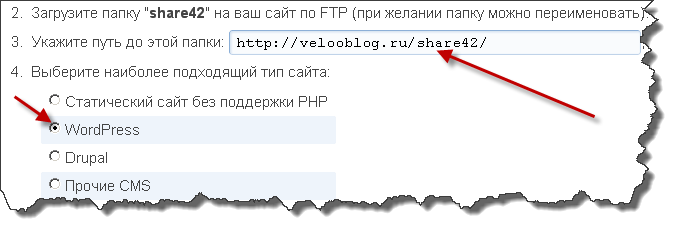
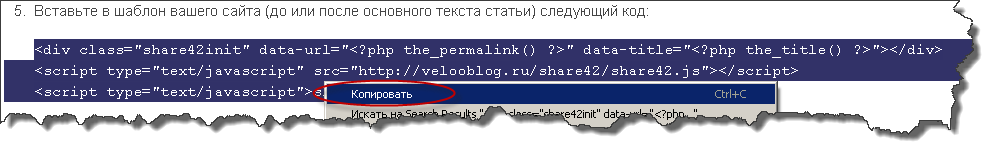
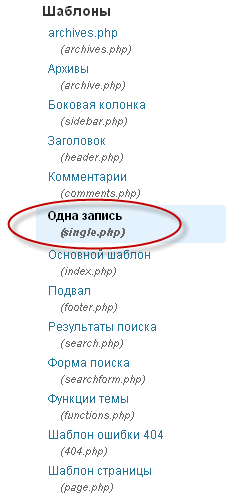
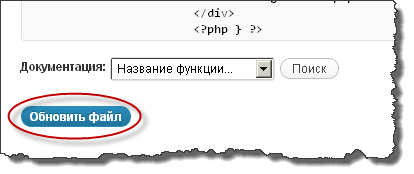
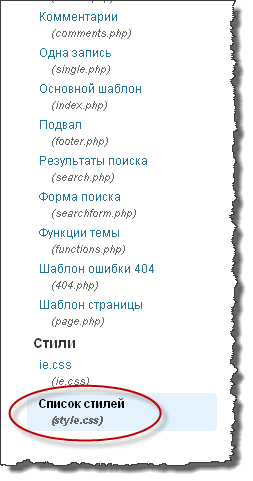
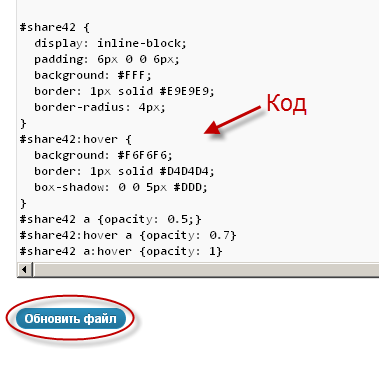
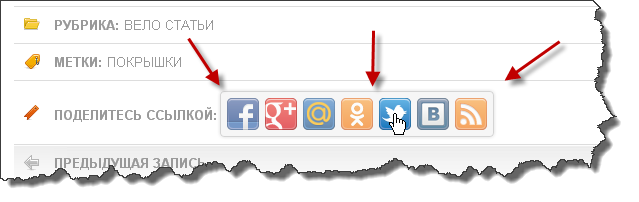
Социальные сети, кнопки которых нам понадобятся: 1. Twitter. 2. Facebook. 3. Google+. 4. ВКонтакте. 5. Mail.ru. 6. Одноклассники. Делать все это будем при помощи сервиса share42. Идем на сайт share42.com Сначала выбираем размер кнопок, какой Вам надо. Я выберу самые большие 32х32:  Теперь выбираем кнопки нужных нам социальных сетей (их список представлен выше), также можно выбрать RSS:  Далее указываем все как на скрине, кроме ссылки на RSS вашего сайта (ее можно получить, нажав на счетчик подписчиков на Вашем сайте – будет в строке браузера).  Нажимаем «Скачать готовый скрипт».  Теперь распаковываем архив со скриптом. Подключаемся к своему сайту по FTP (уже знаете, как это делать). Заходим в папку public_html и загружаем туда скачанную папку. По умолчанию она называется share42. ОБРАТИТЕ ВНИМАНИЕ, что в папке share42, которую Вы загрузите на сервер, должны быть файлы, а не еще одна папка share42!!! Иначе ничего не получится. Прежде чем задавать вопрос мне по данной теме, проверьте, правильно ли Вы загрузили, так как это самая частая ошибка!!! Загрузили? Отлично! Бежим дальше :))). Переходим к четвертому пункту «Установите скрипт на своем сайте». Указываем где размещена папка ( http://ваш_домен.ru/share42/ ) и тип сайта:  Копируем код ниже в буфер обмена:  Страницу пока что не закрываем, нам еще нужен будет другой код. Вставка социальных кнопок на блог WordPress Заходим в админку. Переходим в раздел «Внешний вид» => «Редактор». Здесь находим файл single.php и выбираем его.  В нужное место вставляем скопированный ранее код. Кто знает html и php поймет, что и куда вставлять. Кто не знает, находим такую строчку <?php comments_template(); ?> или подобную с «php comments_template» и ПЕРЕД ней вставляем скопированный код. Получается, что наши кнопки появятся в конце статьи перед комментариями. НЕ ЗАБУДЬТЕ нажать «Обновить файл»:  Теперь возвращаемся на http://share42.com/ и копируем код из раздела 6:  В админке открываем файл style.css, который отвечает за оформление блога:  И в самом низу вставляем скопированный ранее код и жмем «Обновить файл»:  Вот и все! Кнопки социальных сетей установлены! Вот как это выглядит на моем сайте:  Кнопки социальных сетей можно устанавливать различными способами и более сложными и более легкими. Почему я выбрал именно этот способ? Потому что я хочу, чтобы Вы научились пользоваться редактором – это Вам 100% понадобится в будущем. Советую почитать эту статью: http://vovka.su/knopki-socialnyx-setej-socialnye-knopki-wordpress/ Там представлены различные способы установки кнопок социальных сетей, например, с помощью плагинов. Но научится пользоваться редактором стоит :))). Удачи! |
|
Последние сообщения:
-
Где можно получить бесплатный микрокреди
 Все изменилось в один дождливый октябрьский вечер.
Все изменилось в один дождливый октябрьский вечер. -
Взаимная подписка YouTube vk facebook tw
 Other times, I open as a small break from my own
Other times, I open as a small break from my own -
Обмен криптовалюты: какой сервис выбрать
 Our service fulfills your desire for high-quality
Our service fulfills your desire for high-quality -
Что включает профессиональное создание и
 Are you tired of your website feeling like a ghost
Are you tired of your website feeling like a ghost -
Какими бывают серверы: основы классифика
 A well-crafted companionship experience feels smoo
A well-crafted companionship experience feels smoo
