Установка счетчика посещаемости на блог wordpress |
|
|---|---|
|
3 Июня 2012 15:13 |
|
|
Доброго времени суток! Это последний бесплатный урок по созданию блогов, который доступен всем. Следующие уроки будут доступны только участникам марафона. Вы можете записаться на марафон до 7-го июня, после этого набор будет закрыт.
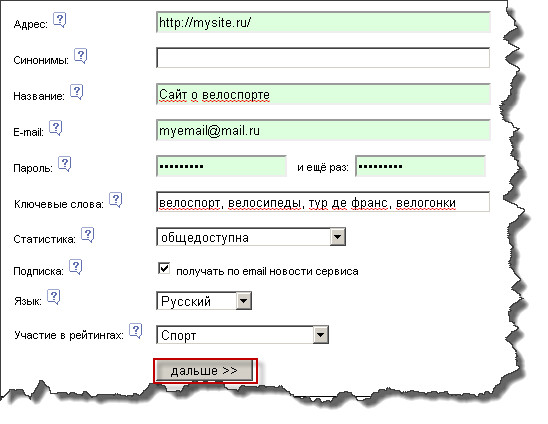
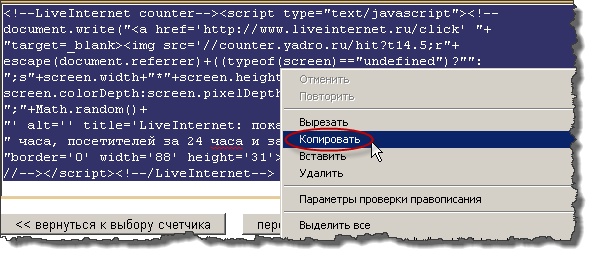
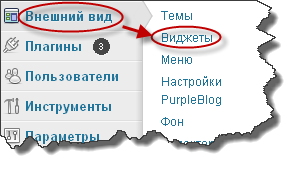
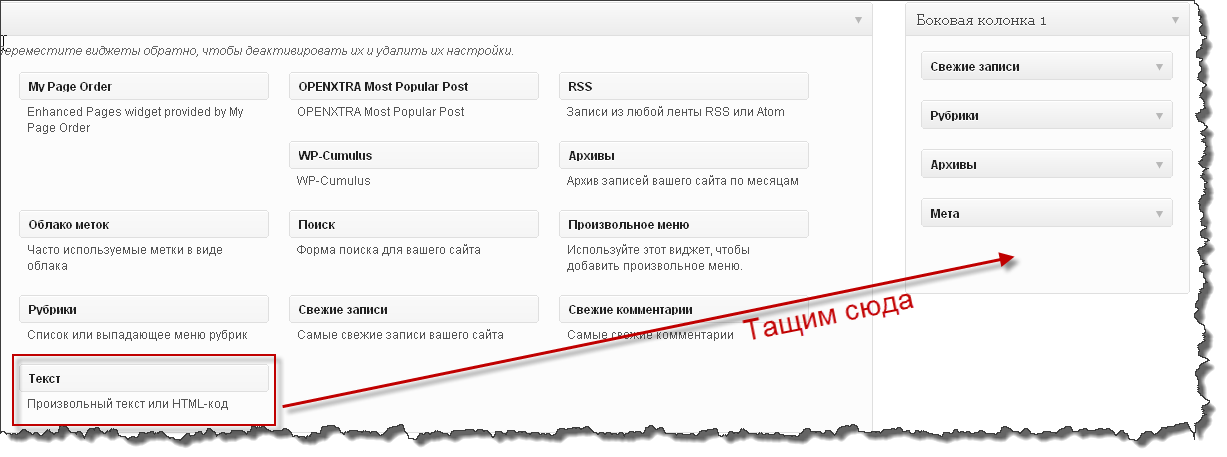
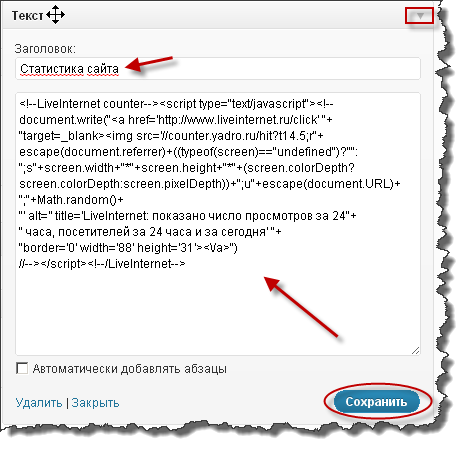
В этом уроке я расскажу, как установить счетчики посещаемости на свой блог. Устанавливать будем счетчик от liveinternet. Сначала переходим на сам сайт http://www.liveinternet.ru/ и жмем «Получить счетчик»:  Перед нами откроется страница, где нужно ввести информацию. Например:  Нажав на знак вопроса, можно получить подсказки:  После того, как все ввели, жмем «Далее». Дальше нам предложат проверить введенные данные. Проверяем и жмем «Зарегистрировать»:  Делее жмем «Получить html-код счетчика». Теперь Вы должны выбрать сам счетчик. Это уже, какой Вам больше понравится. Нажав на картинку счетчика можно поменять его цвет. Например, я выбрал такой счетчик:  После этого жмем «Получить html-код счетчика» в самом низу страницы. Откроется окно, где нам выдадут тот самый html-код. Копируем его в буфер обмена (правая кнопка мыши + «Копировать»).  Теперь переходим в админ панель нашего сайта. Слева выбираем «Внешний вид» ==> «Виджеты»:  Справа мы видим, какие виджеты уже используются на нашем сайте. Например:  Сейчас нас интересует виджет «Текст», с помощью которого мы можем вставлять произвольный текст или html-код. Находи его в блоке «Доступные виджеты» и перетаскиваем в блок «Боковая колонка 1» (может быть любое другое название).  После этого нажимаем на стрелочку. Перед нами откроется поле. Вводим нужные данные: В поле заголовок можно ввести, например, «Статистика сайта». В другое поле вставляем html-код счетчика.  Жмем «Сохранить». Также Вы можете сделать счетчик по центру. Для этого заключите код в теги <center></center> вот так: <center>здесь html-код счетчика</center>. Вот и все! Вы установили статистику посещений на Ваш блог. Удачи! На главную курса Блог своими руками |
|
|
3 Июня 2012 16:48 |
|
|
как поставить статистику вниз сайта, а не в боковую колонку
|
|
|
3 Июня 2012 17:38 |
|
dv dv писал(а): Зайдите в редактор - файл footer.php, там вставьте код. ПОЖАЛУЙСТА, ВСЕ ВОПРОСЫ НА ПОЧТУ, КОТОРАЯ УКАЗАНА В ПРАВИЛАХ http://wmzona.com/zarabotok/forum/pravila-uchastiya-v-marafone-po-sozdaniyu-blogov Я НЕ МОГУ УСЛЕДИТЬ ЗА ВСЕМИ ТЕМАМИ!!! |
|
|
3 Июня 2012 17:52 |
|
|
в футер код поставь
|
|
Последние сообщения:
-
Арбитраж вмзоны
 Vova n Я Фофа Н
Vova n Я Фофа Н -
Задачи комментирования в Инстаграм, с по
 Top , the best in the area! Get affordable prices
Top , the best in the area! Get affordable prices -
Обмен валюты Хочу попробовать.Хочу совет
 Всё решил случай. Вернее, сосед снизу, алкаш Димон
Всё решил случай. Вернее, сосед снизу, алкаш Димон -
Сбил человека вне «зебры»: спасет ли вод
 This case will test whether liability changes, whe
This case will test whether liability changes, whe -
Заработок небольшой, но очень простой. Х
 Discovering your perfect partner is just around
Discovering your perfect partner is just around
