Как формируется страница оплаты для приема платежей на сайте |
|
|---|---|
|
25 Ноября 2014 18:01 |
|
|
Зная все, что необходимо для организации приема платежей на своем сайте, можно приступать непосредственно к написанию кода страницы оплаты. В данном случае имеем дело с WebMoney и Мерчантом, поэтому, отталкиваясь от справочной информации, напишем код HTML для осуществления процесса продажи покупателям какой-либо электронной дистрибьюции (например, электронных книг) с последующей отправкой оплаченного товара на email пользователя. В связи с тем, что платежный сервис будет тестовым, сделаем его как можно более простым, но, при этом, информативным - покупатель сможет выбрать только один товар из представленных в каталоге и оплатить его без формирования так называемой "корзины покупок".
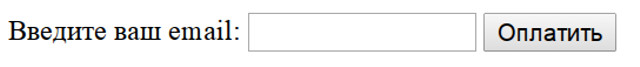
В базе данных веб-сайта должна быть представлена таблица с характеристиками всех товаров (электронных книг). После выбора товара из каталога покупатель переадресовывается на страницу оплаты веб-сайта. Эта самая страница оплаты (пусть она будет называться "pay.php") должна включать в себя следующую форму: <form method="POST" action="https://merchant.webmoney.ru/lmi/payment.asp?at=authtype_17"> Давайте рассмотрим подробное описание каждого параметра:
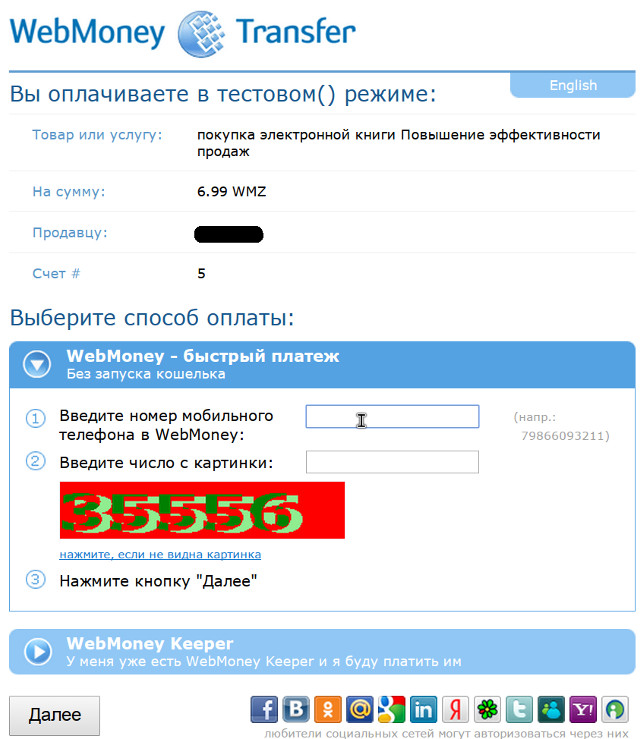
 Обращу сразу же ваше внимание на 2 момента, которые очень важны в плане юзабилити. Во-первых, веб-адрес в параметре "action" может быть отличным от представленного выше, а именно - перенаправлять пользователя на оплату кипером, для чего нужно изменить циферное значение в конце строки с "17" на "8". Аналогично можно задать оплату по умолчанию через Keeper Mobile - 4. Все возможные варианты легко просмотреть при оплате любого товара через Мерчант - для этого нужно выбрать способ и скопировать его циферное значение из адресной строки. Во-вторых, для корректного отображения кириллических символов, введенных в кодировке UTF8, из параметра "LMI_PAYMENT_DESC" на странице необходимо изменить его название на "LMI_PAYMENT_DESC_BASE64", а само наименование товара передать в кодировке "Base64", то есть наша вышеприведенная строка параметра примет такой вид: <input type="hidden" name="LMI_PAYMENT_DESC_BASE64" value="0L/QvtC60YPQv9C6.......0L7QtNCw0LY="> Конечно, можно обойтись и стандартным LMI_PAYMENT_DESC, но, в таком случае, символы должны быть закодированы в Win1251. Нажав кнопку "Оплатить" на созданной таким образом странице оплаты, покупатель попадет на сайт Мерчанта, и, вместе с этим, Мерчанту передадутся все параметры рассмотренной выше формы.В каком HTML-редакторе вы собираетесь создавать страницу оплаты? |
|
|
25 Ноября 2014 18:31 |
|
|
Спасибо, думаю многим будет очень полезна данная статья.
|
|
|
13 Декабря 2014 21:04 |
|
|
конечно полезна)теперь все будут знать и не задавать глупых вопросов)
|
|
|
14 Декабря 2014 20:22 |
|
|
особенно в долларах :)
|
|
|
14 Декабря 2014 20:36 |
|
|
Здравствуйте ребята.кому интересен заробоотк на лайках итд пройдите по моей ссылке.
http://vkserfing.ru/?ref=203125522 каждому кто зарегестрируется по моей ссылке +1 рефер при регестрации. |
|
|
14 Декабря 2014 20:43 |
|
Андрей Сапов писал(а): угу, жди санкций))) |
|
Последние сообщения:
-
Арбитраж вмзоны
 Vova n Я Фофа Н
Vova n Я Фофа Н -
Задачи комментирования в Инстаграм, с по
 Top , the best in the area! Get affordable prices
Top , the best in the area! Get affordable prices -
Обмен валюты Хочу попробовать.Хочу совет
 Всё решил случай. Вернее, сосед снизу, алкаш Димон
Всё решил случай. Вернее, сосед снизу, алкаш Димон -
Сбил человека вне «зебры»: спасет ли вод
 This case will test whether liability changes, whe
This case will test whether liability changes, whe -
Заработок небольшой, но очень простой. Х
 Discovering your perfect partner is just around
Discovering your perfect partner is just around
